iOS 13 brought a lot of new colors to the table, many of which support both light and dark mode with custom shades. Worse, some of them have a teensy bit of transparency and you need to see how that looks in both modes. Swatches is a free utility I wrote that shows you all of the colors in:
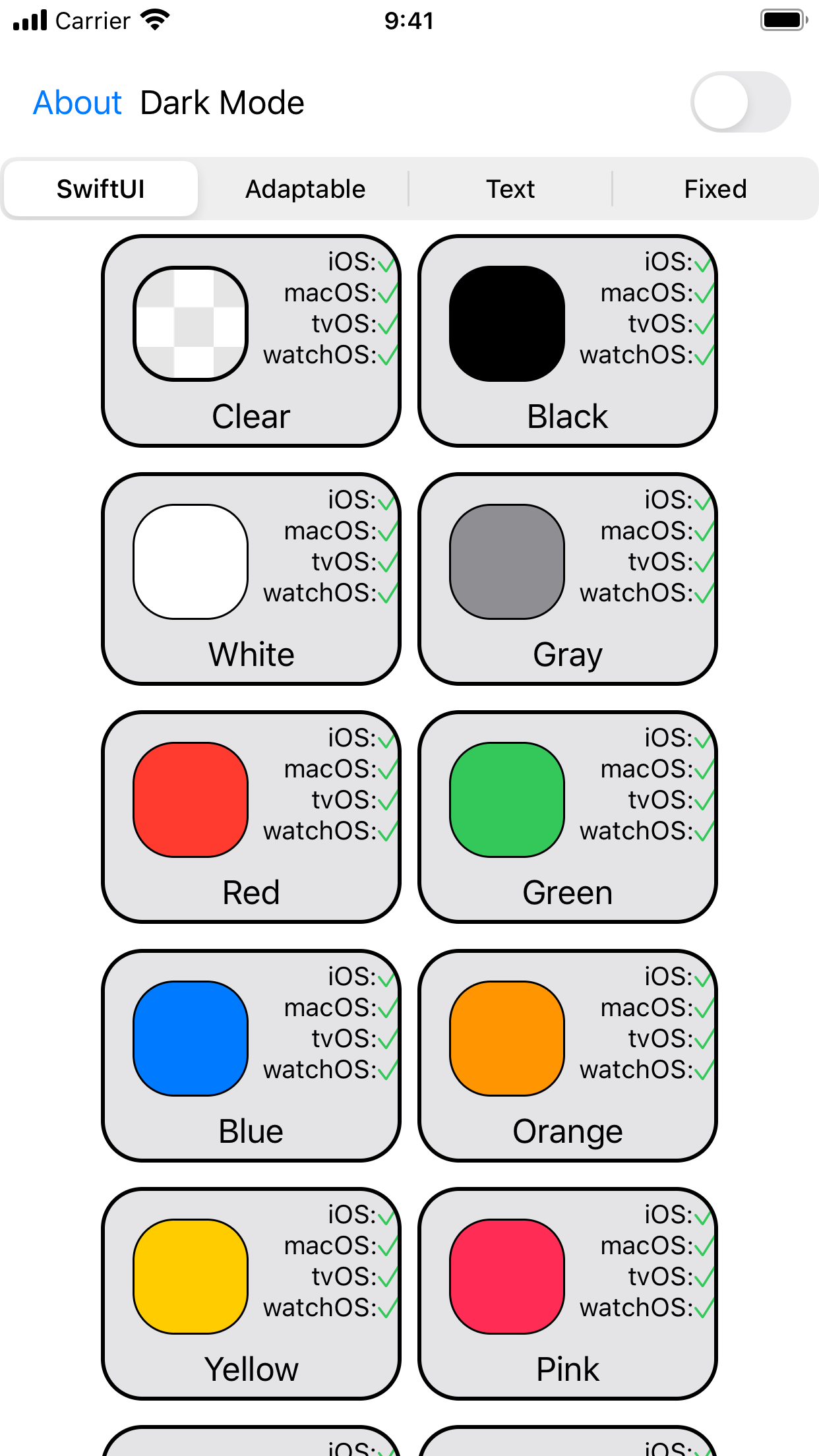
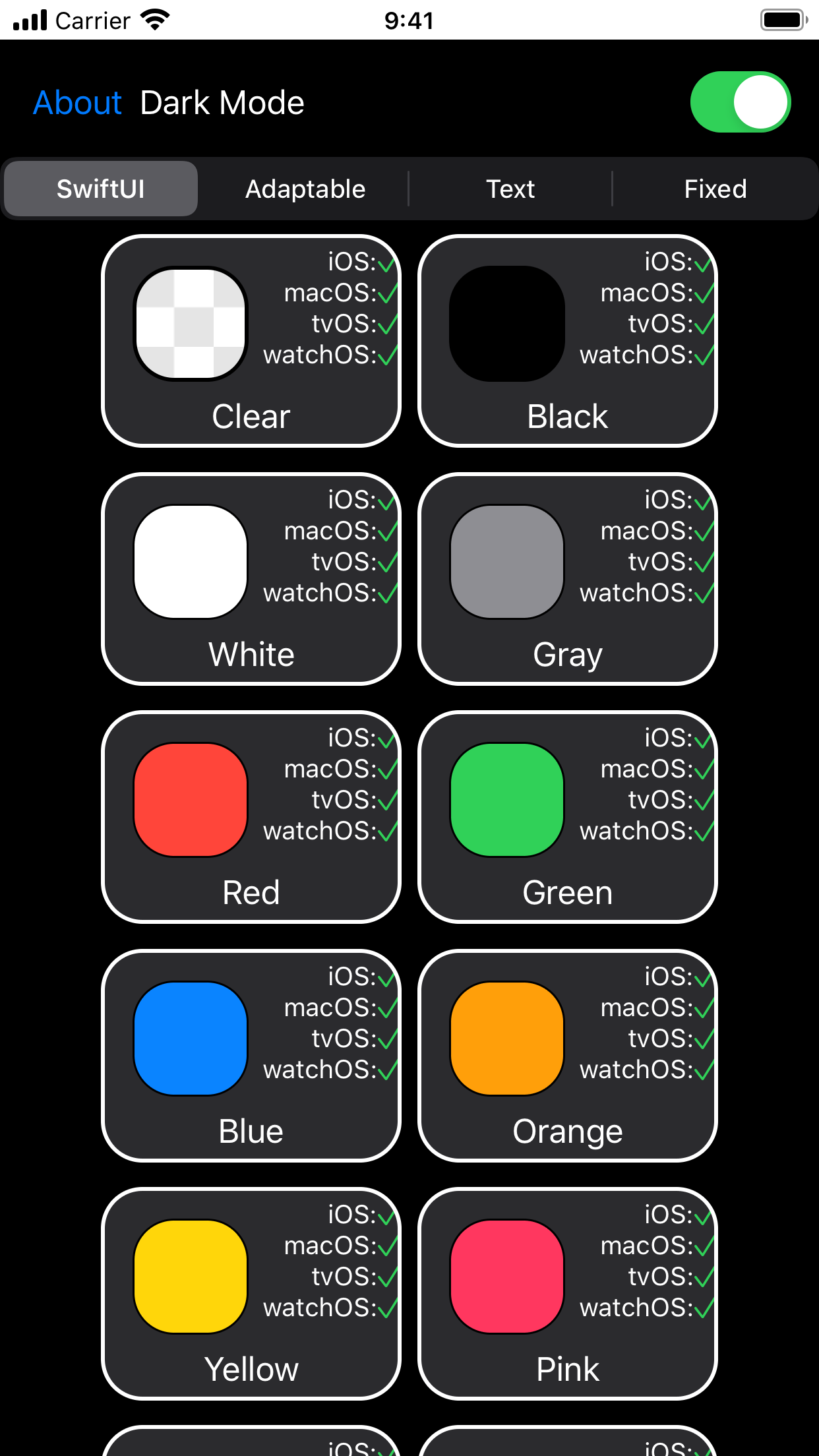
- SwiftUI
- UIKit (the older "fixed" colors)
- UIKit (the new iOS13/macOS Catalina "adaptive" colors.
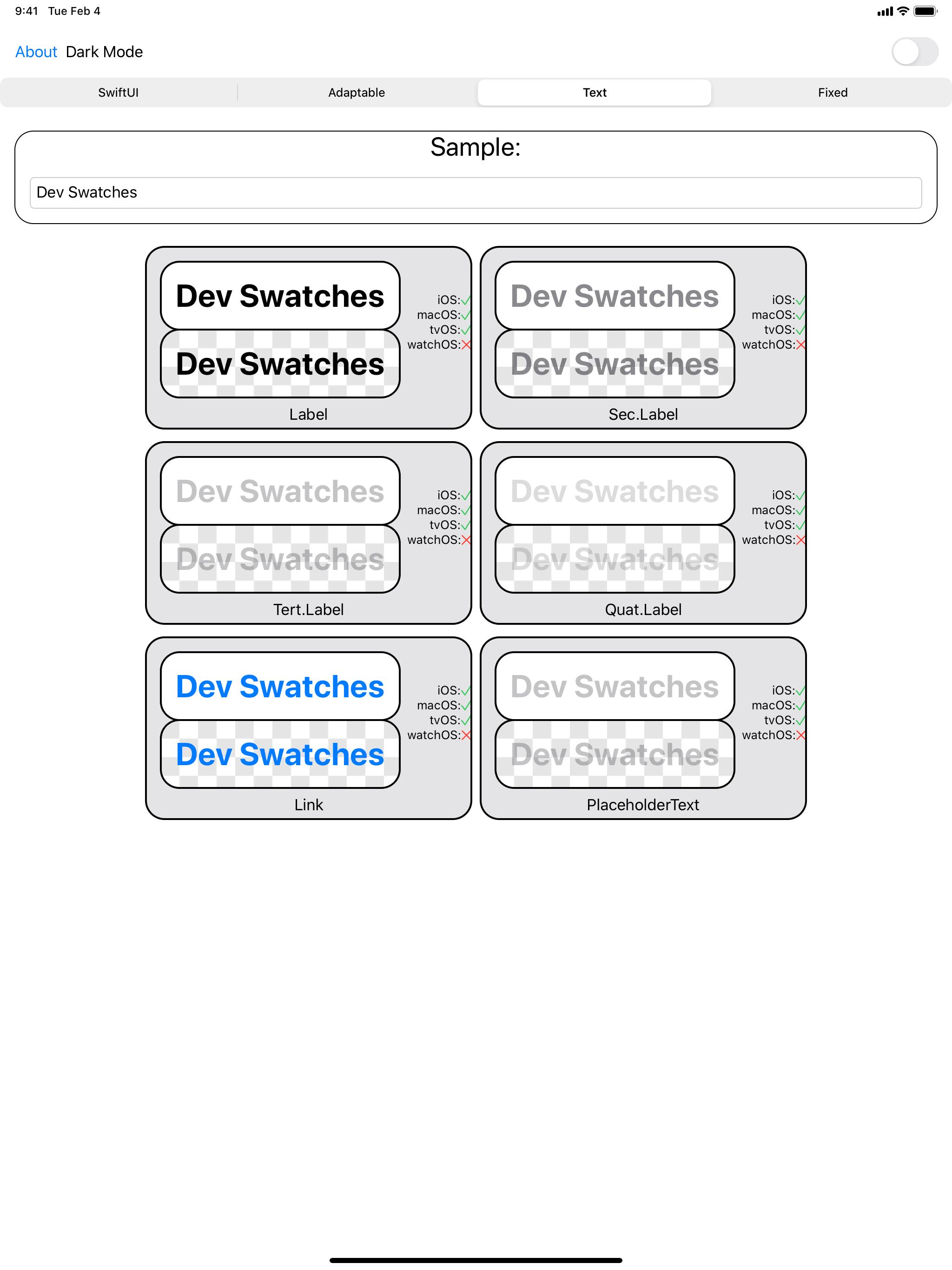
- UIKit (new adapative colors intended for use in text labels)
For the text colors it lets you enter your own custom string and see it displayed in all of the colors.
Did you know that not watchOS and tvOS only support (different) subsets of the colors in iOS & macOS? Swatches shows which platforms support which color, all at a glance.
Finally, toggle dark mode on and off easily, without having to go to System Settings just to check what happens to secondarySystemBackground in the evening 😉
Swatches is free and the UI was written 💯 in SwiftUI. I've open-sourced the code for non-commercial usage, take a look at the GitHub.
Also, I've written an extension to SwiftUI.Color that provides all of the named UIColor values to SwiftUI. You can get just the extension at this GitHub Gist (The extension is cross-platform. I've tested it on tvOS, watchOS, and macOS (via Catalyst) in addition to the iOS version.)